HTML世界
2.1网页的基本概念
什么是Web
web是一种体系结构,通过它可以访问位于internet上的主机上的链接文档


与网页有关的概念
超文本
标记
链接
浏览器与服务器

2.2 HTML基本语法
HTML简介


字体
标题:h1-h6,align
Font
size:1-7,默认3
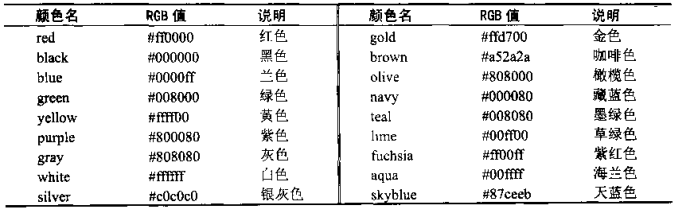
Color

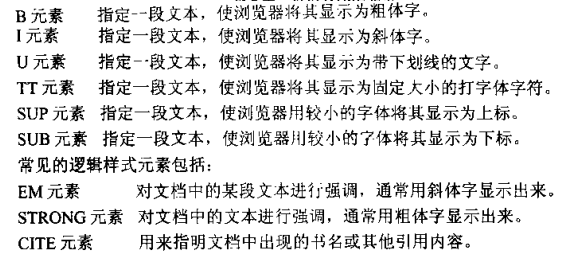
修饰元素

网页版式
分段、分行:<p></p>、<br/>
列表


网页修饰:HR
预格式化文本:PRE使文本块以等宽字体显示,并保留预先排列的格式
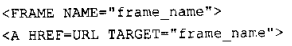
2.3超链接
HREF

NAME:锚点

2.4表格
基本语法

跨行、跨列

表格尺寸



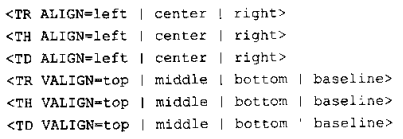
表格对齐和设置

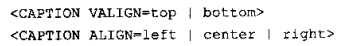
标题

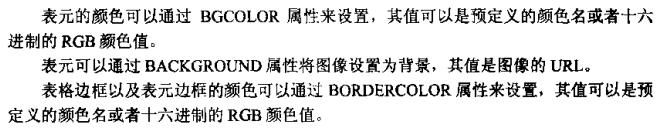
表格颜色

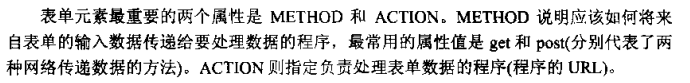
2.5表单
表单及文字输入

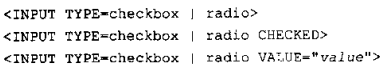
复选框和单选框

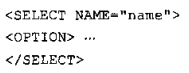
列表框和多行文本框


2.6 HTML的高级功能简介
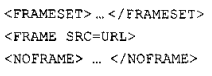
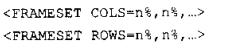
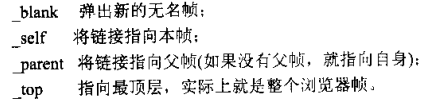
帧(框架):在出现FrameSet元素的文档中,不再使用BODY元素









图像:不要结束标记




图像映射


音频和视频








分享到:



相关推荐
该课件适合于JavaScript入门,深入浅出、浅显易懂 压缩包里有四个PPT文件,分别为 1、JavaScript基础.ppt 2、JavaScript核心对象.ppt 3、JavaScript浏览器对象.ppt 4、JavaScript表单处理.ppt
javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript 基础 教程 入门 精通 javascript ...
javascript的基础知识,快速入门,了解js的技术点,快速上手
JavaScript基础入门教程(完整版)
资源名称:JAVAscript入门经典 第6版内容简介:本书是学习Javascript编程的经典教程。全新的第6版涵盖了ECMAscript 6。全书分为8个部分,共26章。首部分“Javascript基础”,包括第1章到第4...
本资源是chm文档,便于阅读 本文档适合于稍微有编程语言基础、想了解学习javascript的初学者,内有十余个诸如弹窗,状态栏走马灯效果,显示时间等实用的例子
《JavaScript从入门到精通》分为三篇:第一篇为JavaScript语法基础,主要包括JavaScript简介、如何实现JavaScript、数据类型、变量和常量、运算符、语句和函数等内容;第二篇为JavaScript对象,主要包括对象、核心...
7个简单的JavaScript基础入门Demo,直接双击网页文件可查看效果,编辑网页查看代码。
本书从 Javascript的基础开始讲起,一直讲到 Javascript的中、高级应用以及和其他 Web开发管理工具的协调工作,内容新颖,实例翔实。本书既可满足普通用户希望了解和熟悉Javascr…的入门的需要,也可作为Web站点的...
****JavaScript入门经典(第4版 英文版+第3版中文版 附JavaScript参考手册)****《JavaScript入门经典(第4版)》主要内容:·循序渐进介绍JavaScript基础知识,包括JavaScript的含义、原理和功能·介绍用于创建...
JavaScript入门教程_适合初学者...............
Javascript基础入门教程,原作者信息遗失,仅供个人学习参考,请勿用作商业用途.
JavaScript入门基础教程(1)js入门+和数据类型介绍.docx
javascript基础入门.ppt
第2章 JavaScript语言基础.pdf 第3章 JavaScript事件处理.pdf 第4章 JavaScript基于对象编程.pdf 第5章 文档对象模型(DOM).pdf 第6章 String、Math、Array等数据对象.pdf 第7章 Window及相关顶级对象.pdf 第8章 ...
javascript的基础课件内容
Java脚本入门的好材料 是初学者的好教程
JavaScript入门教程--书籍 超清晰
javascript最常用的简单实用示例
javascript入门学习笔记,绝对经典